Vue on Walnut - And the winner of our 💲5️⃣0️⃣0️⃣ Target Gift Card is…………. @ascia_harrison_ ! Your Gift Card will arrive in your email by the end of the day! Thank you

javascript - JS Proxy Property Value Differs from Target Property Value in Vue.js Component Prop - Stack Overflow

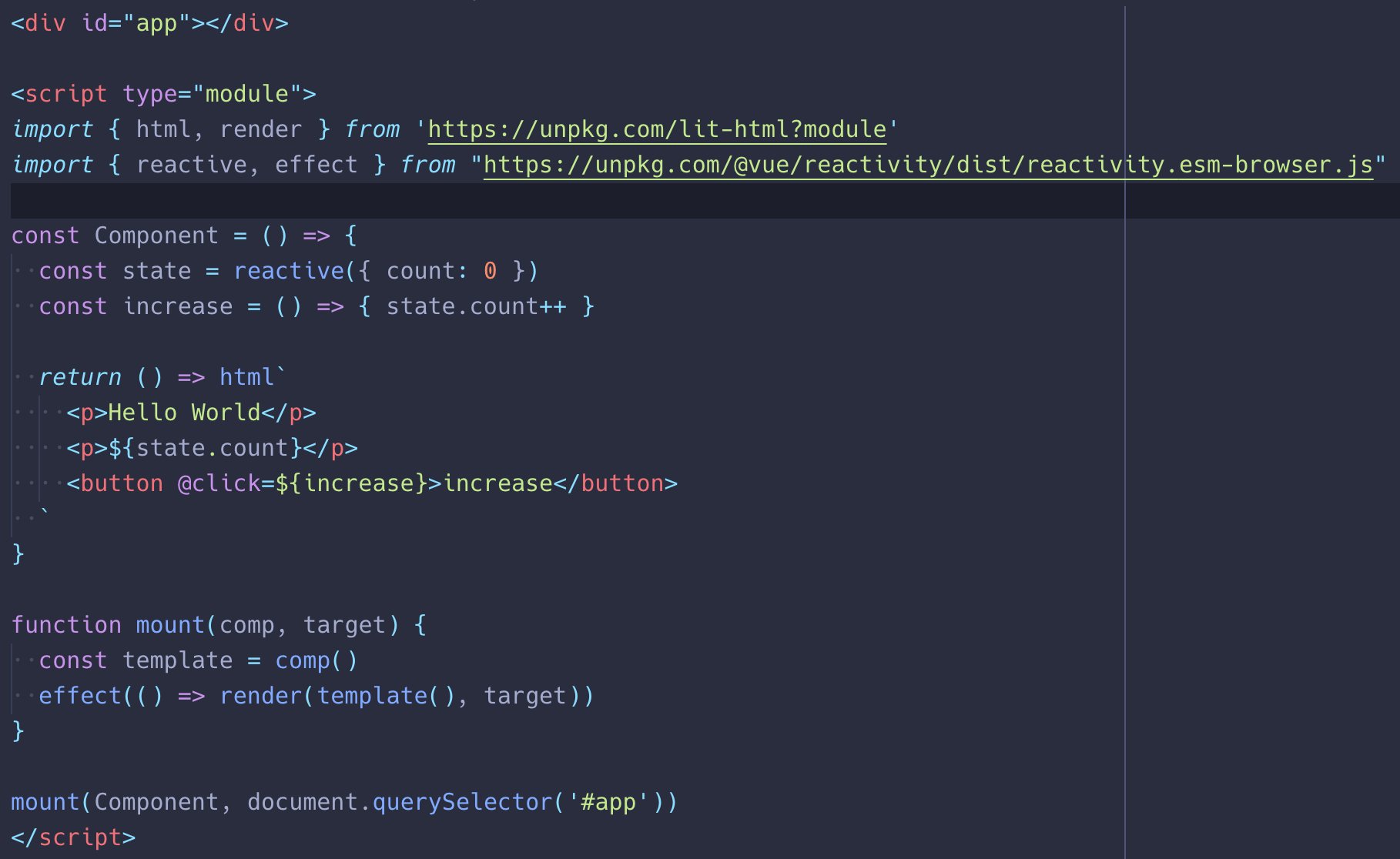
Evan You on Twitter: "Using Vue 3's reactivity module + lit-html to build a custom framework (/cc @justinfagnani): https://t.co/8YxR94gkQT" / Twitter

Vue 63x52 Arashi Ombre Embroidery Light Filtering Curtain Panel Indigo - Vue | Connecticut Post Mall

Uppy 1.27: Drop Target plugin, Vue 3 support, Dashboard dynamic meta fields, “Shared with me” in Google Drive — Uppy